I've been trying to work out how to do this myself from scratch for a while now, but I just can't work it out. Hopefully someone can point out what I'm missing - please!
In the new default starter kit/template for 7.71, which is how we should be doing things it seems, the way to add all page content seems to be under the one grid option/document type. There are three grid layouts by default in the template - single row, half and half, and 'equal three' (testimonials). Within each area of these options, you can add content into that area.
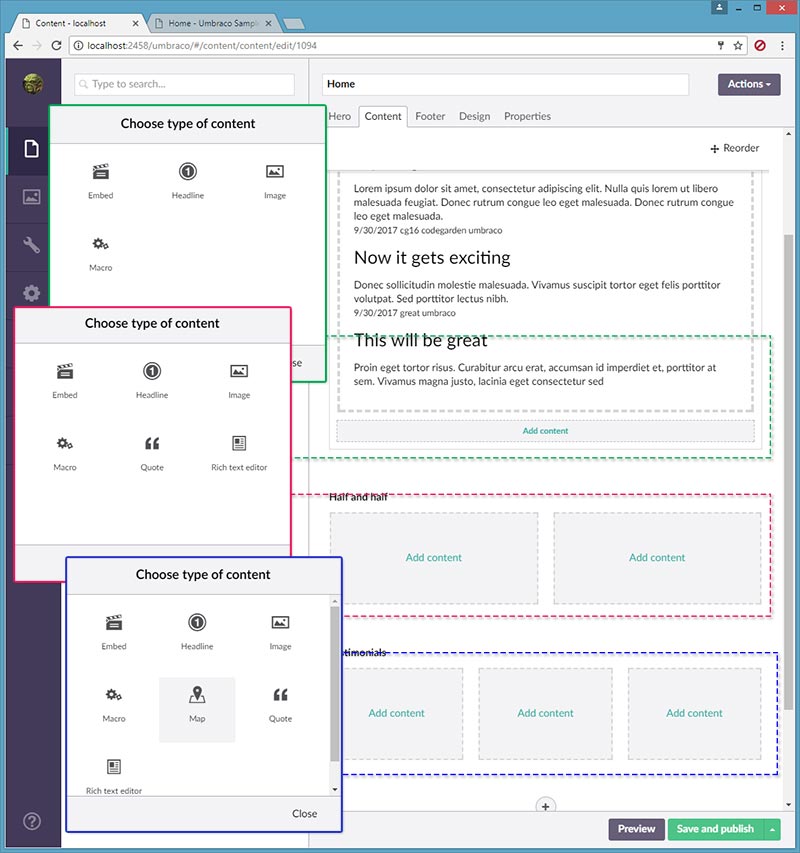
My question is - how/where do you set the content options? I use this example as each of the row configurations gives different available options, as in the options differ depending on which row option you choose, as displayed here:
I actually quite like this setup, as long as I can set the options to include partial views for different layouts/setups.
I have used a template from uSkinned, which does things another way that I really like, but I also haven't been able to work out exactly where I can set the options to appear in the backoffice like this:
Can anyone point out what I'm missing please? I know that each of these options is a partial view, and I know some elements of how things are handled, but actually getting this pane to open and choosing which elements show up like they do here, I can't work it out.
I'd like to setup my own template/'starter kit' for my own use, but this last hurdle is killing me! Thanks for any help guys.
The options can be controlled from the Grid Data type that is being used within the Document Type.
Go to Developer, select the Grid Data type,
Then select the Row Configuration - which will bring up a side panel.
On the panel, select the container. Below this you will see an 'Allow all editors'. If this is not checked, a list of editors will be displayed - select which ones you want to view.
You stated you used uSkinned. This screenshot is from a uSkinned site:
Hope this helps a little and points you in the right direction.
Thank you Richard, that does fill in one of the gaps for me. However, the next step still eludes me - can I add 'editors' to that list in the row configuration pane?
Also, with the uSkinned angle, do you know how I add/remove page components?
As far as i know, you can not limit access to gird elements.
With uSkinned, You select the element you want and it will appear as a new node under 'page components'. If this does not work, then i would suggest you contact uSkinned.
I am not certain what you are saying. You can add your own elements to the grid (documentation will give you examples).
If you want this within uSkinned, then you could use grid element. However, if you have any more queries - then i suggest you contact uSkinned for assistance as it is their product.
Sorry for not being clear in what I mean Richard, and thanks for sticking with me. If I'm to give the users access to what I want them to have via the grid system in this way, I need to be able to add elements such as those that are in the examples above. This is the sort of thing I mean:
I just remembered that I can 'mostly' control what is here via the Config\grid.editors.config.js file, which I was momentarily excited about, until I realised that this config doesn't list the Map option, so there must be another way to set it up, and none of these reference partial views.
Sorry, does that make it clearer? I want to add my own things here so the user can use them to create their pages, eg. Slider, predefined layout, etc. via partial views.
Thanks for that Marc, that looks really cool and potentially what I could use to suit my needs. I'll look into it further.
As you're the man from uSkinned, can I please ask how you can set the Page Components folder options to display the pane with all of the associated partial views? If this is proprietary/secret squirrell stuff I understand, but I really like how you guys do it (I have Inspire) and was wanting to add my own partial view options to my site (that I built with Inspire), and also to do my own template in this manner.
We create Document Types for each component. Then on either the Advanced Page Components or Standard Page Components Document Type you need to allow which ones can be created as child nodes:
Then you will need to edit the relevant page components partial view:
I had tracked that through and worked out that it was the allowed child nodes previously after much scratching of my head, but it's good to hear I was correct.
I was wondering about the page components pane pop out in the Content section - and I just went back to make sure I was saying what I meant when it dawned on me that what I was after was just a standard Umbraco backoffice function - how to get the 'Create an item under...'
pane to pop out with the components. I don't feel stoopid at all! ;-(
As the new 7.7 template is meant to show 'recommended best practice', do you think you will be changing the uSkinned method to adding these into the grid row config setups? Is that even possible? (I guess that's really my original question!).
We have no plans to add further options to the Grid for managing layout at the moment. We think Grid is great for organising text and image content into rows and columns however adding more complexity to it can really confuse content editors. Having pre-defined components that can be added to a page is a much easier editing experience for content editors. They do not have to think about column and row structure and what elements play well together or work in particular column widths.
Grid layout can still be used in our themes and added as a component on any page however for more advanced layouts we use our pre-built page components.
Since the release of Umbraco 7.7 and the inclusion of Nested Content in the core, we are working on providing a lot more features to our pre-built components which will make them even more flexible than before.
Thanks Marc. For what it's worth, I agree and think that's good news. I find the actual usability of your method to be better than the fully-grid method for content editors.
Setting/modifying content options in backoffice from default 7.7 template
I've been trying to work out how to do this myself from scratch for a while now, but I just can't work it out. Hopefully someone can point out what I'm missing - please!
In the new default starter kit/template for 7.71, which is how we should be doing things it seems, the way to add all page content seems to be under the one grid option/document type. There are three grid layouts by default in the template - single row, half and half, and 'equal three' (testimonials). Within each area of these options, you can add content into that area.
My question is - how/where do you set the content options? I use this example as each of the row configurations gives different available options, as in the options differ depending on which row option you choose, as displayed here:
I actually quite like this setup, as long as I can set the options to include partial views for different layouts/setups.
I have used a template from uSkinned, which does things another way that I really like, but I also haven't been able to work out exactly where I can set the options to appear in the backoffice like this:
Can anyone point out what I'm missing please? I know that each of these options is a partial view, and I know some elements of how things are handled, but actually getting this pane to open and choosing which elements show up like they do here, I can't work it out.
I'd like to setup my own template/'starter kit' for my own use, but this last hurdle is killing me! Thanks for any help guys.
Cheers.
Hello
The options can be controlled from the Grid Data type that is being used within the Document Type.
Go to Developer, select the Grid Data type,
Then select the Row Configuration - which will bring up a side panel.
On the panel, select the container. Below this you will see an 'Allow all editors'. If this is not checked, a list of editors will be displayed - select which ones you want to view.
You stated you used uSkinned. This screenshot is from a uSkinned site:
Hope this helps a little and points you in the right direction.
Thank you Richard, that does fill in one of the gaps for me. However, the next step still eludes me - can I add 'editors' to that list in the row configuration pane?
Also, with the uSkinned angle, do you know how I add/remove page components?
Thanks!
Hello
As far as i know, you can not limit access to gird elements.
With uSkinned, You select the element you want and it will appear as a new node under 'page components'. If this does not work, then i would suggest you contact uSkinned.
Thanks Richard. So I can't actually add my own elements to the list like Headlilne and Quote? That seems unnecessarily limited... ;-(
I am not certain what you are saying. You can add your own elements to the grid (documentation will give you examples).
If you want this within uSkinned, then you could use grid element. However, if you have any more queries - then i suggest you contact uSkinned for assistance as it is their product.
Sorry for not being clear in what I mean Richard, and thanks for sticking with me. If I'm to give the users access to what I want them to have via the grid system in this way, I need to be able to add elements such as those that are in the examples above. This is the sort of thing I mean:
I just remembered that I can 'mostly' control what is here via the Config\grid.editors.config.js file, which I was momentarily excited about, until I realised that this config doesn't list the Map option, so there must be another way to set it up, and none of these reference partial views.
Sorry, does that make it clearer? I want to add my own things here so the user can use them to create their pages, eg. Slider, predefined layout, etc. via partial views.
Thanks for your help!
Hi Daryl,
Marc from uSkinned here. The package LeBlender will help you out with this one:
https://our.umbraco.org/projects/backoffice-extensions/leblender
Cheers,
Marc
Thanks for that Marc, that looks really cool and potentially what I could use to suit my needs. I'll look into it further.
As you're the man from uSkinned, can I please ask how you can set the Page Components folder options to display the pane with all of the associated partial views? If this is proprietary/secret squirrell stuff I understand, but I really like how you guys do it (I have Inspire) and was wanting to add my own partial view options to my site (that I built with Inspire), and also to do my own template in this manner.
Thanks!
Hi Daryl,
We create Document Types for each component. Then on either the Advanced Page Components or Standard Page Components Document Type you need to allow which ones can be created as child nodes:
Then you will need to edit the relevant page components partial view:
~/Views/Partials/USNAdvancedPageComponents/USNAdvancedPageComponets.cshtml ~/Views/Partials/USNStandardPageComponents/USNStandardPageComponets.cshtml
and update the switch statement to render your new partial view for your new Document Type.
Cheers,
Marc
Thank you very much for that Marc.
I had tracked that through and worked out that it was the allowed child nodes previously after much scratching of my head, but it's good to hear I was correct.
I was wondering about the page components pane pop out in the Content section - and I just went back to make sure I was saying what I meant when it dawned on me that what I was after was just a standard Umbraco backoffice function - how to get the 'Create an item under...' pane to pop out with the components. I don't feel stoopid at all! ;-(
As the new 7.7 template is meant to show 'recommended best practice', do you think you will be changing the uSkinned method to adding these into the grid row config setups? Is that even possible? (I guess that's really my original question!).
Thanks again!
Hi Daryl,
We have no plans to add further options to the Grid for managing layout at the moment. We think Grid is great for organising text and image content into rows and columns however adding more complexity to it can really confuse content editors. Having pre-defined components that can be added to a page is a much easier editing experience for content editors. They do not have to think about column and row structure and what elements play well together or work in particular column widths.
Grid layout can still be used in our themes and added as a component on any page however for more advanced layouts we use our pre-built page components.
Since the release of Umbraco 7.7 and the inclusion of Nested Content in the core, we are working on providing a lot more features to our pre-built components which will make them even more flexible than before.
Cheers,
Marc
Thanks Marc. For what it's worth, I agree and think that's good news. I find the actual usability of your method to be better than the fully-grid method for content editors.
Cheers!
is working on a reply...