MySnippets for TinyMCE
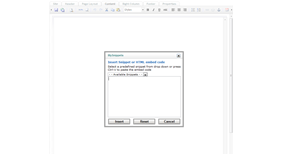
This package adds a "Insert snippet or embed code" button to the TinyMCE toolbar.
This button will allow you to insert a predefined snippet of code or any (HTML) embed code (from Youtube, Flickr, Slideshare etc.) directly into the editor. This allows the content manager to be more flexible about what to insert in the rich text editor.
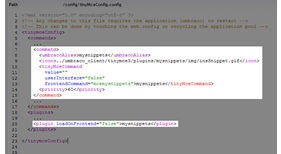
There are some manual steps to finish the installation, edit /config/tinyMceConfig.config, add the following in the <commands> node:
<command>
<umbracoAlias>mysnippets</umbracoAlias>
<icon>../umbraco_client/tinymce3/plugins/mysnippets/img/insSnippet.gif</icon>
<tinyMceCommand value="" userInterface="false" frontendCommand="mcemysnippets">mysnippets</tinyMceCommand>
<priority>60</priority>
</command>
And append the following in the <plugins> node:
<plugin loadOnFrontend="false">mysnippets</plugin>
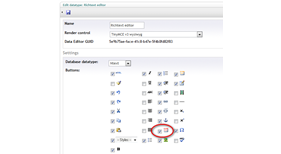
To make the button available on the TinyMCE editor toolbar you need to enable it on the TinyMCE v3 wysiwyg datatype (ex. Developer/Data Types/Richtext editor)
Note: confirm the priority 60 is available, you may need to change accordingly. Also, complex snippets may fall victim to code cleaners built into TinyMCE. I suggest you dig into the various settings in the config file to relax some of the restrictions, if necessary.
Known Issues:
Depending on the markup in the snippet, TinyMCE has a tendency to strip tags. You may want to research some of the configuration settings in the tinyMceConfig.config file. Here's what my <customConfig> section looks like that typically works for most snippets:
<customConfig>
<config key="entity_encoding">raw</config>
<config key="spellchecker_rpc_url">GoogleSpellChecker.ashx</config>
<config key="fix_content_duplication">false</config>
<config key="extended_valid_elements">iframe[src|style|width|height|scrolling|marginwidth|marginheight|frameborder],figure,figcaption</config>
<config key="apply_source_formatting">true</config>
<config key="convert_fonts_to_spans">true</config>
<config key="convert_newlines_to_brs">false</config>
<config key="fix_list_elements">true</config>
<config key="fix_table_elements">true</config>
<config key="fix_nesting">false</config>
</customConfig>
One more item, despite adding the language files for English (US) support, Umbraco is not loading them. This does not affect the operation of MySnippets, you simply are greeted with ugly resource placeholders. Easiest fix is to switch back to English (UK) on your profile.
Changelog:
v1.0.3 - Moved and renamed mysnippets.xml to config/MySnippets.xml. Added language files for English (US).
v1.0.2 - Context menus enabled on tree & cleaner toolbar icon.
v1.0.0 - Initial Release
- Package Files
- Documentation
- Source code
- Archived Files