GoogleMap Editor

Advanced GoogleMap editor for Umbraco 6
Unleash the full power of GoogleMaps API in your Umbraco 6 Website.
The package is using advanced options of Google Maps API for generating your map data, store it and make it easy to retrieve with builted in C# models.
It enables you not just simple adding of pins but:
- Customize editore default values
- Fine tuning of the editor itself
- Easy to read stored values within a Razor template
- Customize pin icon
- Add and edit polygons
- Add and edit circles
- Add and edit rectangles
- Add and edit lines
- Drag/drop for every type of shape on the map
- Assing rich-text messages with builded in tinyMce
Customize and fine tuninng of the editor
This package allows you to adjust editor to your project needs with advanced settings. You can define multiple DataTypes with different editor settings for specific DocuemntType and Properties.
The package comes with classes for casting a map state to an object model. It even has an extension to make your life easier so you can get a map state model instance by invoking a single extension method on a IPublishedContent object.
Easy to read stored values within a Razor template
The package comes with a build in sample partial view which enables you out of the box do display your stored map locations.
@model Umbraco.GoogleMaps.Models.MapState
<script type="text/javascript">
if (typeof jQuery == 'undefined') {
document.write(unescape("%3Cscript src='//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js' type='text/javascript'%3E%3C/script%3E"));
}
if (typeof GoogleMapViewer == 'undefined') {
document.write(unescape("%3Cscript src='/Umbraco/Api/Resource/GetEmbdededJavaScript?filename=jquery.googlemapview.js' type='text/javascript'%3E%3C/script%3E"));
}
</script>
<div class="google-map" style="width: @string.Concat((Model.Width>0?Model.Width.ToString():800.ToString()),"px"); height: @string.Concat((Model.Height>0?Model.Height.ToString():400.ToString()),"px"); display: none;">@Model.ToJSON()</div>
<script type="text/javascript">
$(document).ready(function () {
$(".google-map").not("[data-rendered]").GoogleMapViewer();
});
</script>
To apply this partial view, one single line of code is required
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@using Umbraco.GoogleMaps.Extensions
@{
Layout = null;
}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1250">
<title>@Model.Content.GetPropertyValueAsString("title")</title>
</head>
<body>
<h1>@Model.Content.GetPropertyValueAsString("title")</h1>
@Html.Partial("GoogleMapEditorView", Model.Content.GetPropertyValueAsMapState("map1"))
</body>
</html>
Customize location pins
Data type enables you to change icon of added pin. All pin icons are stored under /Umbraco/Images/MapPins folder. To extend list of available pins, just copy your custom 32x32 map pin images. No need for app restart or config file changes.
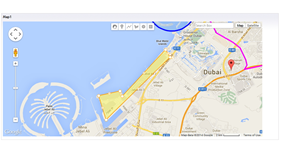
Add and edit polygons
The package enables you to add and customize custom shaped polygons, circles and rectangles for areas you want to mark on the map. You can even marke the route or a route section with custom shaped polyline object.
- Package Files
- Documentation
- Archived Files
Package files
Archived files
-
GoogleMapEditor_beta.zipuploaded 02/06/2014 by Dejan Stojanovic
For Umbraco: & .NET Version: 4.0 -
GoogleMapEditor_0.2.1.zipuploaded 02/06/2014 by Dejan Stojanovic
For Umbraco: & .NET Version: 4.0 -
GoogleMapEditor_0.3.1.zipuploaded 03/06/2014 by Dejan Stojanovic
For Umbraco: & .NET Version: 4.0 -
GoogleMapEditor_0.4.3.zipuploaded 05/06/2014 by Dejan Stojanovic
For Umbraco: & .NET Version: 4.0 -
GoogleMapEditor_0.4.4.zipuploaded 05/06/2014 by Dejan Stojanovic
For Umbraco: & .NET Version: 4.0 -
GoogleMapEditor_0.5.8.zipuploaded 08/06/2014 by Dejan Stojanovic
For Umbraco: & .NET Version: 4.0 -
GoogleMapEditor_0.6.7.zipuploaded 19/06/2014 by Dejan Stojanovic
For Umbraco: & .NET Version: 4.0